
Optimizar el rendimiento de PrestaShop y mejorar la velocidad de carga
Vamos a hablar de un tema delicado: . Optimizar el rendimiento de su tienda PrestaShop voy a desvelar las operaciones que llevaba para aumentar el rendimiento de carga de cada una de mis tiendas y por la misma razón mejorar mi SEO.
Probar el rendimiento de su tienda PrestaShop
En primer lugar, hay que entender el interés. Cuando un visitante llega a su tienda lo que menos querrá es esperar a que su página se cargue. De hecho hay estadísticas que muestran lo siguiente: 400ms de demora en el tiempo de carga de su página eleva la tasa de abandono del 5 a 9%. Además, los motores de búsqueda valoran estas actuaciones y tienen en cuenta este criterio en su posicionamiento.
Hay muchos sitios para probar el rendimiento de su tienda PrestaShop , por mi parte, yo uso dos:
https://developers.google.com/speed/pagespeed/insights/
Obviamente, la perfección no existe, pero lo más importante es conseguir una puntuación máxima para reducir el tiempo de carga de su PrestaShop y aumentar sus posibilidades de mantener su visitante activo en su tienda online.
Configuración de la caché en Prestashop
Para configurar la cache ofrecida por PrestaShop sólo tiene que ir a la pestaña "Configuración avanzada" y "rendimiento". Hay varias opciones para configurar la memoria caché, ellas son:
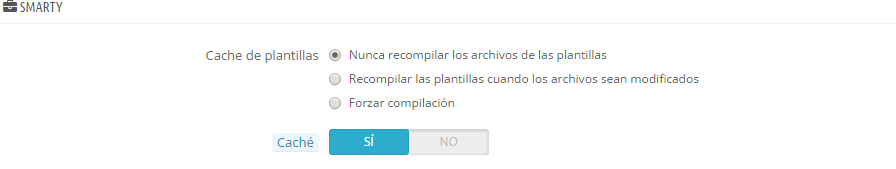
Smarty plantillas de recopilación y almacenamiento en caché
Smarty es el motor utilizado por PrestaShop para la Administración de plantillas (los famosos archivos de toneladas de peso muerto). Muy intensivo en recursos, es muy importante realizar estos ajustes, sin ella, pronto se dará cuenta de que el rendimiento de su tienda online será muy bajo. Así que a menos que esté en la fase de desarrollo, su configuración debe tener este aspecto:
Habilitar el BCC PrestaShop
El CCC (concatenación, la compresión y la memoria caché) es juntar el código CSS y JS y comprimirlo . Con esta opción, todos sus archivos CSS y JavaScript inyectaron PrestaShop y sus módulos se convertirá en uno, lo que reduce el número de peticiones HTTP, así como su peso. Esto es inevitable, lo ideal es que todo debe ser verificada, pero tendrá que comprobar que su tema está bien hecho!
.png)
Habilitar el sistema de caché
PrestaShop ofrece varios métodos servidor de caché de gestión. He probado el sistema cache de archivos, memcache y apc y ninguno me ha dado los resultados esperados. Por lo que rara vez se activa este parámetro. Recomiendo poner en NO, pero cada tienda es diferente y no está demás probarlo.
.png)
Configurar la caché del navegador para PrestaShop
Cuando un visitante llega primero a su tienda PrestaShop , es muy importante decirle al navegador para almacenar en caché ciertos archivos con el fin de mejorar sus próximas visitas. Para ello vamos a dar directivas de .htaccess que normalmente es un archivo que se encuentra en la raíz de su tienda .( si no tienen experiencia en esto por favor mucho cuidado con lo que hace porque su tienda puede dejar de funcionar)
Son difíciles de memorizar, pero estas instrucciones son bastante simples. En primer lugar, comprobamos si los "mod_expires" módulo de Apache son: <IfModule mod_expires.c>. Si es así, es activo con "ExpiresActive On".
Después, simplemente una lista de los tipos de archivos en su tienda que indican el tiempo de almacenamiento en la caché del navegador , por ejemplo, tomar la 1ª línea: ExpiresByType imagen / "acceso más 1 mes» gif realidad le decimos al navegador que los archivos GIF debe mantenerse un mes.
Esto ya funciona correctamente por lo menos desde la versión 1.6.1.1 de Prestashop por lo cual para esas versiones seguramente lo encontraréis ya colocado.
Optimización de imágenes
En una tienda de PrestaShop , es muy difícil reducir el tamaño de las imágenes bienes y otras imágenes cuyas miniaturas son gestionados por el software. La única solución que he encontrado para este último es el uso de la Página Módulo velocidad que voy a hablar un poco más bajo.
Es contra lo suficientemente simple para comprimir imágenes a su tema , se puede hacer en línea con Smushit o desde el software. Por mi parte yo uso el software excelente ImageOptim . Tiene la ventaja de tener una interfaz muy sencilla de manejar diferentes formatos de imagen, y por encima de todo, es en mac y libre.
También se habla mucho de CSS Sprites , el hecho de apilar varias imágenes en una sola y luego gestionar su posicionamiento con CSS atributo "background-position". Personalmente lo he realizado muchas veces y da buen resultado, hay muchos sitios que ayudan con esta tarea, por ejemplo http://spritegen.website-performance.org/
Comprobar el uso de gzip
Hoy en día la mayoría de los servidores están equipados, pero la importancia de esta característica en una tienda en línea o incluso cualquier otro sitio web es crucial. Esta característica sólo permite la compresión de su página en formato gzip para su usuario.
Para controlar su ejecución, una prueba sencilla en Pagespeed le informa de su presencia.
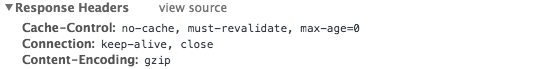
Si desea que todos la misma y comprueba por ti mismo, usted tiene que mirar en su inspector de la consulta deseada y verificar que el valor de Content-Encoding en respuesta cabeceras es gzip .
En el mismo archivo .htaccess debes de agregar estas sentencias:
<IfModule deflate_module>
# Enable compression for the following file types.
AddOutputFilterByType
DEFLATE
application/javascript
text/css
text/html
text/javascript
text/plain
text/xml
</IfModule>
PageSpeed módulo de Apache
Page Speed es un módulo de Apache de código abierto que ofrece Google a . Reducir el tiempo de carga de sus páginas El principio es simple: aplicar los recortes máximo sus tipos de elementos, Javascript y CSS, imágenes sin tener que cambiar nada más en su tienda PrestaShop .
https://developers.google.com/speed/pagespeed/module
Su instalación se realiza a través de SSH en el servidor, el tutorial proporcionado por Google es disponible aquí .
El uso de CDN con PrestaShop
Si usted tenía un buen aspecto en la pestaña "Configuración avanzada" y "rendimiento", es posible que haya notado una sección de "servidores de medios" en la que se puede obtener 3 URLs.
.png)
Cuando se envía una solicitud a su tienda PrestaShop , se interpreta paquetes limitado por el navegador, en suma, de este modo se forma un campo de cola. Así que si algunos de sus artículos se pueden adquirir a través de otro dominio, se procesará dos aplicaciones a la vez, que pueden ser multiplicados por el número de servidores.
Aquí se puede utilizar lo que se llama una nube , específicamente, un servicio de pago que hospeda los datos, imágenes, temas, etc ... por lo tanto, todo lo que los medios de comunicación se carga desde otro dominio, por lo que este acelera en gran medida la carga su página.
Otro truco consiste en configurar el servidor 3 subdominios redirigant a su tienda Prestashop , de repente el navegador para que las descargas de manera simultánea a partir de estos tres subdominios. El truco puede funcionar dependiendo de la capacidad de su servidor, por lo que tiene que probar!
El uso de un módulo adicional: Administrador de caché
Hay módulos de memoria caché en addons de Prestashop que permiten la gestión del almacenamiento en caché avanzado con PrestaShop. Estos pueden llegar a disminuir hasta dos veces el tiempo de carga de su tienda PrestaShop , gestor de caché que abandonan capacidad de definir qué módulo se debe almacenar en caché y por cuánto tiempo.
Este post se extrajo de este artículo en Francés original http://www.adilis.fr/optimisation-des-performances-de-votre-boutique-prestashop/ y se ha agregado diversos complementos y correcciones de acuerdo a nuestra experiencia.
Como siempre cualquier problema o duda o experiencia será bienvenida y no esta demás compartirla.
Si necesitas asesoramiento sobre tu tienda online Prestashop no dudes en contactar con nosotros.